[사업자 등록] 업종 코드
업종코드설명서 01. 농업(작물재배업, 축산업, 수렵업 및 관련서비스업) 011. 작물재배업 코 드 번 호 종 목 적 용 범 위 및 기 준 세 분 류 세세분류 011000 식량,채소,화훼,과실, 기타작물, 시설작물 ∙ 식량작물 ∙ 채소작물 ∙ 화훼작물 ∙ 종묘재배 ∙ 기타작물 ∙ 시설작물 ◦ 노지 또는 특정 시설내에서 식량작물, 과실, 음료용 및 향신용 작물, 채소 및 화훼작물 등의 각종 농작물을 재배하여 생산하는 업(영농조합법인 등 법인사업자에 한함) 012. 축 산 업 코 드 번 호 종 목 적 용 범 위 및 기 준 세 분 류 세세분류 012101 소, 말 및 양사육업 ∙ 낙 농 ∙ 육우사육 ◦ 낙농품 생산을 위해 젖소, 젖양을 기르는 업(직접생산한 젖을 살균하고 병에 넣어 시판하는 경우 포함) *구입..
 HTML 5 : 섹션 그리고 글의 구조
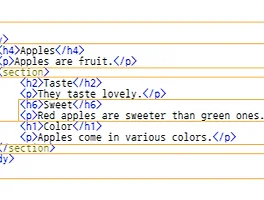
HTML5의 요소 중 글의 아웃라인을 구성하는 섹션 관련 요소는 , , , 이고, 최상위 섹션 요소는 , , , , , 이다. 헤딩관련 요소는 , , , , , , 이 있다. 최상위 섹션 요소는 자신만의 아웃라인을 가질 수는 있지만 최상위 섹션 요소를 포함하고 있는 아웃라인에는 영향을 미치지 않고 독립적이다. 웹페이지가 블로그라고 가정하고 각 섹션 요소의 용도를 살펴보자면, 는 메인 메뉴에, 은 블로그의 엔트리에, 는 사이드 바에 적용할 수 있다. HTML 5에서는 섹션(section)을 어떻게 지정하는가에 따라서 글의 구조(outline)가 달라진다. 명시적으로 섹션을 구분하지 않은 경우에는 헤딩의 수준과 위치에 따라 암시적으로 섹션이 구분된다. 참고로, , , 등은 섹션을 나누지 않는다. 우선, 아래..
HTML 5 : 섹션 그리고 글의 구조
HTML5의 요소 중 글의 아웃라인을 구성하는 섹션 관련 요소는 , , , 이고, 최상위 섹션 요소는 , , , , , 이다. 헤딩관련 요소는 , , , , , , 이 있다. 최상위 섹션 요소는 자신만의 아웃라인을 가질 수는 있지만 최상위 섹션 요소를 포함하고 있는 아웃라인에는 영향을 미치지 않고 독립적이다. 웹페이지가 블로그라고 가정하고 각 섹션 요소의 용도를 살펴보자면, 는 메인 메뉴에, 은 블로그의 엔트리에, 는 사이드 바에 적용할 수 있다. HTML 5에서는 섹션(section)을 어떻게 지정하는가에 따라서 글의 구조(outline)가 달라진다. 명시적으로 섹션을 구분하지 않은 경우에는 헤딩의 수준과 위치에 따라 암시적으로 섹션이 구분된다. 참고로, , , 등은 섹션을 나누지 않는다. 우선, 아래..